انواع زبان های برنامه نویسی وب

با گسترش فضای مجازی و عوامل محیطی مثل کرونا، استفاده عموم مردم از اینترنت چند برابر شده است و از طرفی شرکتهای بزرگی مثل دیجیکالا، اسنپ، تپسی، الوپیک و … باعث شدند تا فرهنگ استفاده از اینترنت و خرید اینترنتی بین مردم افزایش پیدا کند. به دلیل این عوامل ، بیشتر کسبوکارها مسیر خود را برای بهروز بودن شروع کردند تا در رقابت در فضای آنلاین موفقتر عمل کنند.
طراحی وبسایت
همانطور که پیشتر به آن اشاره کردیم، آنلاین شدن کسبوکارها نیازمند یک بستر مناسب است که سادهترین، قدرتمندترین و کمهزینهترین بستر برای این کار، طراحی وبسایت است. ردیف شغلی طراحی وبسایت این روزها به دلیل افزایش تقاضا، پتانسیل درآمدی بالای ۱۰میلیون تومان را دارد اما قطعاً رسیدن به این درآمد نیازمند تخصص و مهارت بالایی است.
اصول طراحی وبسایت
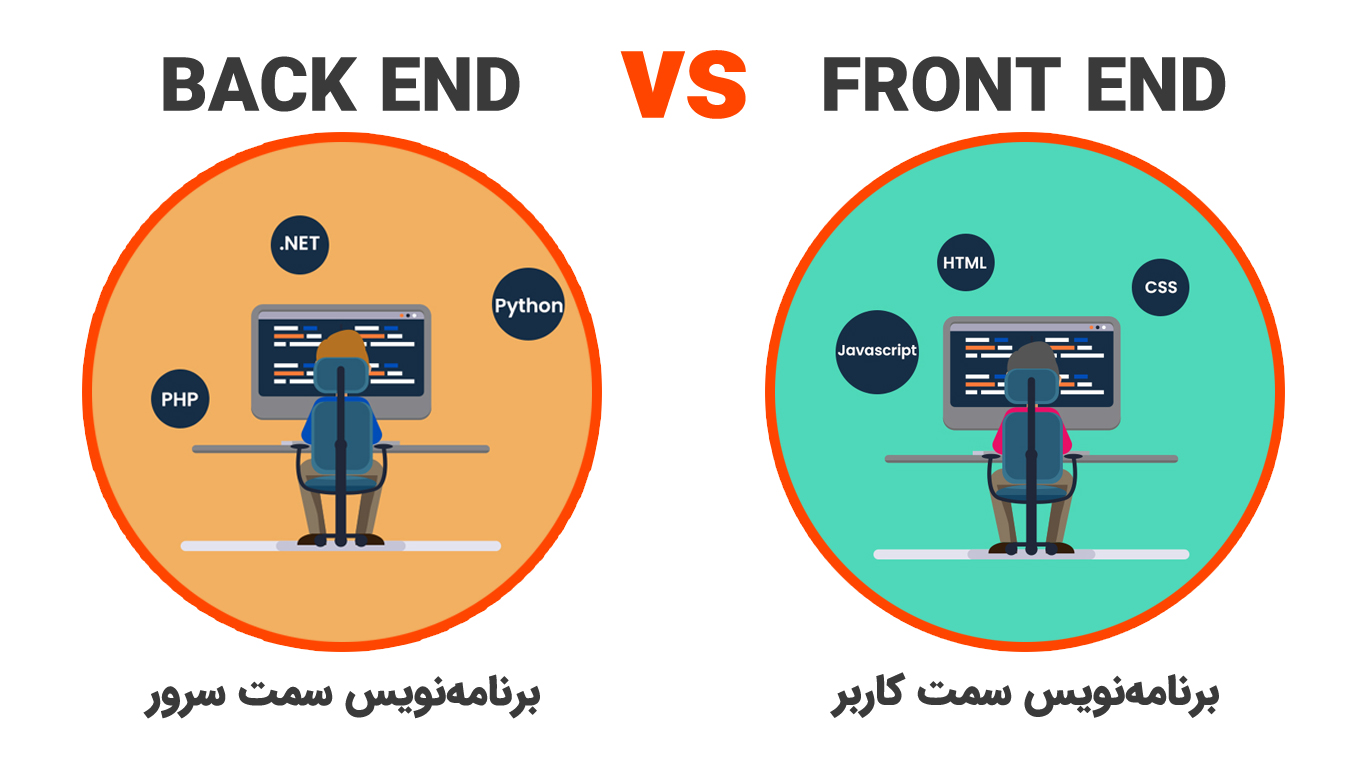
اگر از بحث شیرین مالی که بگذریم، میزان کسب درآمد از این حرفه با میزان تخصص شما رابطهی مستقیم دارد. برای بحث تخصصی طراحی وبسایت باید وارد حوزه معرفی زبان های برنامه نویسی تحت وب شویم اما قبل از آن این موضوع را باید بدانید که سایتها از دو بخش سمت کاربر (front end) و سمت سرور (back end) تشکیل شدند که هر کدام از این بخشها زبان و اصول کاربردی خودشان را دارا هستند. سمت کاربر، بخشی از سایت است که کاربر میبیند و با آن ارتباط برقرار میکند مثل عکسها، متنها، فیلمها و … اما سمت سرور بخشهایی از سایت هستند که کاربر به آن دسترسی ندارد مثل ارتباط با دیتابیس، سیستم مدیریت محتوا و …
فرانتاند یا بکاند؟
بهتر است قبل از انتخاب حوزهی مورد نظر، با توجه به روحیات و خلق و خوی خود تصمیم بگیرید که کدام حوزه برای شما مناسبتر است! برنامه نویسی سمت سایت بیشتر به ظاهر و گرافیک مثل رابط کاربری توجه دارد که نسبتاً با چالشهای کمتری روبرو خواهند شد اما در مقابل برنامه نویسی سمت سرور پر از چالشهای مختلف است و تمرکز این حوزه روی پردازش درست اطلاعات، امنیت، سرعت و … میباشد. دربارهی موضوع فرانت اند یا بک اند؟ در مقالهای مجزا بصورت کامل در این رابطه صحبت کردم.
زبان های سمت کاربر (Front End)
سمت کاربر یا فرانتاند مهمترین بخش سایت است که مخاطب با آن ارتباط برقرار میکند. وبسایتی که طراحی مخاطبپسند نداشته باشد و اصول طراحی و رابط کاربری را رعایت نکرده باشد، نباید توقع رتبه بالا و مخاطب زیاد را داشته باشد. برای شروع برنامه نویسی سمت کاربر باید از دو تکنولوژی کدنویسی HTML و CSS شروع کنید. HTML و CSS مهمترین اجزای طراحی سمت کاربر هستند. بعد از یادگیری کامل و مسلط شدن به CSS میتوانید از فریمورکهایی مثل bootstrap و foundation هم استفاده کنید تا سرعت کدنویسی خود را افزایش دهید. یکی دیگر از زبانهای مهم برای طراحی وبسایت، جاوااسکریپت است. این زبان به سایت شما توانایی تعاملی بودن را میدهد. انگولار (angular js) و ویو (vue js) هم از فریمورکهای این زبان هستند که قدرت فوقالعاده و غیرقابل انکاری دارند. البته یادگیری و آشنایی با نرمافزارهایی مثل Adobe XD به شما کمک میکند تا بتوانید برای ایجاد رابط کاربری بهتر ابزار کافی داشته باشید.
زبان های سمت سرور (Back End)
سمت سرور یا بکاند، قلب سایت شماست. هرچه این بخش با دقت و کارایی بیشتر انجام شود، مدیریت سایت شما آسان تر و قدرتمندتر است. سمت سرور به بخشهایی از سایت مربوط میشود که مخاطب آن را نمیبیند ولی به طور مستقیم و یا غیرمستقیم از طریق سمت کاربر با آن ارتباط برقرار میکند. برای زبان های سمت سرور میشود به Ruby ، PHP ، Javascript ، Java ، Python و #C اشاره کرد. اشاره کرد. همچنین فریمورکهایی مثل Django ، Node js ، Laravel و ASP.net سرعت کدنویسی و کیفیت برنامه نویسی رو تا حد قابل توجهی افزایش میدهند.
اما حرف آخر…
سوالی که همیشه در مشاورهها از من پرسیده میشود این هست که چجوری علاقهم را پیدا کنم؟! این یک مورد کاملا شخصی است و شما باید با توجه به استعداد و توانایی که دارید، حوزهی مورد علاقهتان را انتخاب کنید اما پیشنهاد من به شما این هست که قبل از شروع کمی روی این موضوع وقت بیشتری بگذارید و کاملاً جستجو کنید و بپرسید تا با آگاهی کامل مهارت خود را پیدا کرده باشید و به سمت رشد و توسعه خودتان حرکت کنید. امیدواریم که از این مقاله استفاده لازم و کافی را کرده باشید و ما سهم کوچکی در یادگیری شما داشته باشیم.
به این محتوا نمره بده!
میانگین رضایت از محتوا






بسیار مفید بود آقا امیرحسین عزیز، از مطالب هوش مصنوعی داخل پیج اینستاگرام تان هم در سایت استفاده کنید و آنها را هم در این سایت بگذارید من یکی از علاقمندان حوزه تخصصی هوش مصنوعی هستم و علاقه دارم بیشتر بتوانم در سایت شما این مبحث شیرین را دنبال کنم
درود و ارادت مهدی جان
بله حتما، به مرور زمان از مطالب هوش مصنوعی هم در سایت قرار میدم
ممنونم از همراهیت
واقعا مقاله خوبی بود. پیشنهادم اینه که تکنولوژی و زبان های مختلف بک اند رو هم حتما در مطالب جداگانه مفصل دربارشون صحبت بشه.
جا داره یک خسته نباشید جانانه بهتون بگم برای تهیه این مطلب
درود و ارادت شهریار جان
بله حتما در آینده به معرفی کامل و جامع زبان های پرکاربرد و معروف برنامه نویسی میپردازم
ممنونم از همراهیت
واقعا مقاله عالی و بی نقص مثل همیشه مخصوصا برای کسانی که تازه میخوان وارد این حوضه بشن اگه میشه مقاله ای درمورد هوش مصنوعی ، یادگیری ماشین ، یادگیری عمیق هم ارائه بدید
درود و ارادت امیرجان
بله در آینده حتما مقالات تخصصی در بحث هوش مصنوعی و گرایش های مربوط به این حوزه رو قرار میدم
لطفا در بحث برنامه نویسی از کلمه ی حوزه استفاده کنید که مناسب تر باشه
برای آگاهی بیشتر از تفاوت دو کلمه حوزه و حوضه، لینک زیر رو مطالعه کنید
https://www.google.com/search?q=%D8%AD%D9%88%D8%B2%D9%87+%D8%AF%D8%B1%D8%B3%D8%AA%D9%87+%DB%8C%D8%A7+%D8%AD%D9%88%D8%B6%D9%87&oq=%D8%AD%D9%88%D8%B2%D9%87+%D8%AF%D8%B1%D8%B3%D8%AA%D9%87&aqs=chrome.0.0i19j69i57.5686j0j7&sourceid=chrome&ie=UTF-8
ممنونم از همراهیت
ممنون از آگاهی رسوندن شما به دوست عزیزمون
شما هم فرق کلمه و کمله رو بدونید عالی میشه 🙂
میخوایید لینک فرقشونو بزارم ؟!
درود و ارادت
دوست عزیز فرق کلمه با کمله یه اشتباه تایپی هست اما حوزه با حوضه!!! زمین تا آسمون فرق داره
برای آگاهی بیشتر از تفاوت دو کلمه حوزه و حوضه، لینک زیر رو مطالعه کنید
https://www.google.com/search?q=%D8%AD%D9%88%D8%B2%D9%87+%D8%AF%D8%B1%D8%B3%D8%AA%D9%87+%DB%8C%D8%A7+%D8%AD%D9%88%D8%B6%D9%87&oq=%D8%AD%D9%88%D8%B2%D9%87+%D8%AF%D8%B1%D8%B3%D8%AA%D9%87&aqs=chrome.0.0i19j69i57.5686j0j7&sourceid=chrome&ie=UTF-8
ممنونم از همراهیت
مرسی از شما که مطالب ارزشمند که حاصل چندین سال زحمتتون هست رو به رایگان در اختیار ما قرار میدین ❤
درود و ارادت حسین جان
ممنونم از همراهیت
خسته نباشید. ممنون بابت این مطلب. اگه میشه لطفا پست ها و استوری های اینستاگرام رو هم داخل سایت پوشش بدین🌹
درود و ارادت مهدی جان
محتوای اینستاگرامم با سایتم خیلی متفاوته و فرق داره، قصد دارم توی سایت مطالب رو بصورت کامل تری توضیح بدم
ممنونم از همراهیت
امیر جان عالی بود. خیلی خلاصه و مفید ، از این به بعدبرای تصمیم گیری و شروع مسیر برنامه نویسی دوستانی که ابهام دارند؛ ارجاع میدم.
درود و ارادت سروش جان
باعث افتخارم هست که بتونم دوستان رو در این راه پرچالش کمک کنم
ممنونم از همراهیت
بسیار مطلب مفیدی بود و اینکه آیا برای شروع بهتر نیست همه از HTML and CSS شروع کنن؟ چون من وقتی میخواستم بک اند رو شروع کنم دیدم هیچ اطلاعی از قسمت فرانت سایت ندارم و مجبور شدم ابتدا در قسمت فرانت آموزش ببینم
درود و ارادت سعید جان
هم آره هم نه، اگر میخوای توی حوزه وب فعالیت کنی اره یادگیری رو از HTML ,CSS پیشنهاد میکنم ولی برای کسی که میخواد بره موبایل یا نرم افزار یا یادگیری مسیر هوش مصنوعی، نه! مستقیما باید رفت سراغ زبان اصلی و موردنظر اون حوزه و یادگیری رو شروع کرد
ممنونم از همراهیت
نظرتون راجع به برنامه نویسی تحت وب با پایتون چیه؟؟ برای شروع؟؟
درود و ارادت دوست عزیز
برنامه نویسی تحت وب با پایتون مربوط میشه به فریمورک جنگو
این فریمورک از لحاظ سرعت و امنیت به شدت خوبه و در اینده ای نه چندان دور به شدت رشد میکنه
اما این مورد رو یادت باشه که باید روی زیرساختت به شدت کار کنی، یعنی در زبان برنامه نویسی پایتون متخصص بشی بعد بری روی فریمورک جنگو کار کنی و شروع به یادگیری کنی
ممنونم از همراهیت
سلام.میخواستم بدون شما کدوم دانشگاه تحصیل کردین ؟
بعد اینکه چجوری با سابقه کاری کمی که دارین پروژه از خارج میگیرین؟
درود و ارادت دوست عزیز
شما لینکدین من رو مطالعه کنید
Amirhossein Ghorbanhosseini
ممنونم از همراهیت
اقا امیر من به وب علاقه دارم به نظرتون چه زبانی رو یاد بگیرم؟ بین php و js موندم
درود و ارادت برنا جان
در این مورد باید به علاقه خودت نگاه کنی که به چه چیزی هست، چون زبان PHP با زبان JS خیلی متفاوت هست و فرق داره
ممنونم از همراهیت
خیلی روان و خوب بود
مقاله خوبی بود
عالی بود
به نظر شما با زبان پی اچ پی میشه هوش مصنوعی کار کرد؟
درود و ارادت فرهاد جان
نه متاسفانه این زبان برنامه نویسی برای هوش مصنوعی کامل نیست، بهتون پیشنهاد میکنم که اگر قصد دارید زبانی یاد بگیرید که به حوزه هوش مصنوعی ارتباط داشته باشه و نزدیک باشه زبان برنامه نویسی پایتون (+ مطالعه مقاله) رو یاد بگیرید و در مورد مسیر یادگیری هوش مصنوعی ویدیو رو مشاهده کنید (+ مشاهده ویدیو)
ممنونم از همراهیت
به نظرم زبان پی اچ پی توی ایران کاربردی تر هست
به نظرم نباید به هیچ زبانی تعصبی نگاه کرد چون هر زبانی با توجه به ویژگی هایی که داره کاربردهایی هم داره که با هم متفاوتن
نطر شما چیه آقا امیرحسین؟ نگاهتون به آینده پایتون چیه؟
درود و ارادت دانیال عزیز
دقیقا همین هست چون زبان همه کاره ای در برنامه نویسی وجود نداره
از نظر من برای آینده پایتون یه آینده فوق العاده ای در پیش هست چون این زبان اوپن سورس هست و جامعه حهانی برنامه نویسان در سرتاسر دنیا روی روشد و توسعه این زبان کار میکنند و زبان برنامه نویسی پایتون رو ارتقا میدن
ممنونم از همراهیت
به نظرتون بصورت تخصصی توی حوزه وب زبان جاوااسکریپت بهتره یا پایتون؟
من قبلا php کار میکردم الان تصمیم دارم یکی از این زبان ها رو یاد بگیرم
لطفاً راهنماییم کنید
درود و ارادت پردیس عزیز
در مورد اینکه کدوم زبان بهتره، سوالت مثل این حرف هست که بنز بهتره یا لکسوس؟ هیوندا بهتره یا تویوتا؟
بستگی به بازارکار، حوزه مورد علافه و بقیه ویژگی ها و ….، شما انتحاب میکنی که چه زبانی رو انتخاب کنی و چه زبانی رو بخونی و یاد بگیری
ممنونم از همراهیت